How To Add Custom CSS Files To APEX Application
CSS can be added to APEX application inline or as CSS File(s). We all know how web developers suggest on keeping the presentation, content and behaviour separately. So as a good practice for production applications, we should place all our Inline CSS in CSS files.Depending on your requirements, you can add custom CSS Files to your application at the
- Page Level
- Page Template Level
- Theme Style Level
- Theme Level
- User Interface Level
Uploading files to Apex
A short primer on uploading the CSS files before adding to application The first thing you need to do is storing your file in a location which can be easily available to APEX.
The files can be uploaded to APEX or placed in the Image path folder.
Uploading files to Apex can be done via the Shared Components => Files Section

|
| Application Static Files |
Static Workspace Files are local to the workspace and thus to all application sharing the workspace.
Files placed from OS in Image Prefix directory can be accessed by all Workspaces and Applications.
When a file is uploaded to APEX, it will provide a reference like:
#APP_IMAGES#css/fonta.min.css
#WORKSPACE_IMAGES#css/fonta.min.css
When fonta.min.css is placed in a css folder in Image Prefix directory on the server, can be referenced as
#IMAGE_PREFIX#css/fonta.min.css
Ok, Now Lets get back to add CSS Files to APEX.
Page Level
Placing CSS File at the Page Level will restrict it only to the specific page.
For Page Level add your CSS Files reference to Page Definition => CSS => File URLs
 |
| Page Definition CSS URL |
Page Template Level
Placing CSS at the Page Template Level will make the CSS available to all the pages using the specific Page Template. This can be used for specific pages to use CSS customization. However for the entire application, you will have to edit each of the Page template.
Go to Shared Components =>User Interface Section=>Themes=> Tasks list => View Templates.
Let's say I use Standard Template , So copy it and name it something like Standard Template New.
Select the name of the page template you want to edit.
Use a <link> tag within the head section to reference the appropriate style sheet.
Go to the Header Section Text area
Find #HEAD# substitution and add the following below it.
So that its looks like below

|
| Template Definition |
Also you have to make sure that you add
<link type="text/css" rel="stylesheet" href="#APP_IMAGES#css/fonta.min.css" >
to each of your page templates that you would use.
Theme Style Level
This can be used to make CSS File available across the entire application. However as the name suggest the CSS Files are specific to the Style in use.Start using another Style from Theme roller for example, and you will loose the CSS file availability.
Go to Shared Components => Themes => Create / Edit Theme => Styles Section
 |
| Theme Styles |
#IMAGE_PREFIX#css/fonta.min.css

|
| Theme Style Definition |
Theme Level
Theme Level can be used to integrate custom font icons libraries as is suggested in the following post:
Apex 5.0 Font Awesome Integration
Its a great way for CSS Masters to user their own font icon libraries in Apex Applications.
User Interface Level
In APEX 5 and onwards , User Interface provides a centralized place to add your custom CSS file to the Entire Application.So no need to mess around with Themes, Page Templates and Styles.
Just add as following:
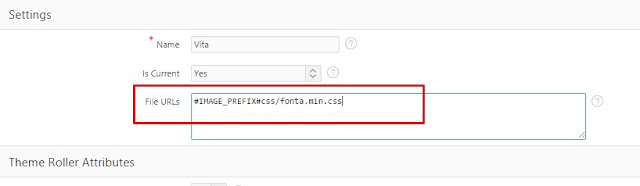
Go to Shared Components => User Attributes => Edit User Interface => CSS File URLs Section
 |
| User Interface Attributes |
 |
| User Interface Edit |
 |
| User Interface CSS URL |
A reev a dérchi for now.








Hi Tuấn Phát Nguyễn Minh,
ReplyDeleteask your question
This is pretty awesome. But, doesnt work when you set your background image from a static files too... Do you know a workaround?
ReplyDeleteA nice article here with some useful tips for those who are not used-to comment that frequently. Thanks for this helpful information I agree with all points you have given to us. I will follow all of them.
ReplyDeleteHadoop Training in Chennai
Base SAS Training in Chennai
MSBI Training in Chennai
Thanks a lot sir. I was tired to found the use external CSS file in apex. But now it solved.
ReplyDeleteHello,
ReplyDeleteCan I hide title bar from page. Please let me know CSS coding and at which place it will be added.
Thank you
ASIF IQBAL
Awesome work, If you need any online converter then use this;
ReplyDeleteFiles Converter Online
That will help you to support several formats like these;
ReplyDeleteWmv to Flv
Swf to Jpeg
M4v to Jpg
3gp file to Jpeg
3gp to Mp3
Iam so thrilled because of finding your alluring website here.Actually i was searching for Oracle APEX.Your blog is so astounding and informative too..Iam very happy to find such a creative blog. Iam also find another one by mistake while am searching the same topicOracle SOA.Thank you soo much..
ReplyDeleteI cannot thank you enough for the blog.Thanks Again. Keep writing.
ReplyDeletedevops online training
devops training
how do you use the tags in the apex form?
ReplyDelete