The underlying concept is to show some kind of target /usage percentage with or without absolute values,Icon or Target Percentage.
Example usage scenarios
Each gauge has Five chunks of data identified by the 5 columns of the query. For example:
So here are some combinations
Title From Top(Y);Left(X) (s) : 25;75,25;75,25;75,25;75,25;75,25;75
Example usage scenarios
- Departmental Performance/Cost percentages, e.g. Dept A 30%, Dept B 70%
- Orders Completed by Department either absolute values or percentages
- Statistic like World Population by continent showing absolute values or proportions(percentages)
The Features
- Fully Responsive
- Font awesome icons supported
- 3 Templates
- Custom No data Found Message
- Page Items to submit
- PPR(AJAX) refreshing in realtime
- Fully Dynamic Options and data(query) values
- Half Circle Option
- Animation
Demo Application
Github Repository
Circliful Gauge Illustration
 |
| Circliful Gauge Illustration Fig 1 |
 |
| Circliful Gauge Illustration Fig 2 |
Using the Query Template and Column Combinations
Query Template
For Each row of the query,the plugin will generate a separate gauge chart.The Query template is positional & progressive(see below column combinations) and must be followed strictly, Like the dynamic list query template. Here is an example with explanation :
Each gauge has Five chunks of data identified by the 5 columns of the query. For example:
Select 'First Title' as Title, 30 as percent, 80 as TargetPecent , 'fa-plane' as icon, ‘$ 5 M’ as displayValue from dual
-
First Column:
-
Title
-
Data Type: String
-
Required & Possible values include a string like 'First Title' or null
-
-
2nd Column:
-
Percentage
-
Data Type: Number
-
Required & Possible values include a Number or 0(zero) so use NVL(null,0)
-
This is the main column on which the circumferential segment of the circle/ring is highlighted
-
-
3rd Column:
-
Target Percentage
-
Data Type: String &
-
Optional & Possible values include a string like Number or 0(zero) so use NVL(null,0) , 0 means not provided.
-
- 4th Column:
- Font Awesome Icon
- Data Type: string
- Optional & Possible values include a string like 'First Title' or null
- 5th Column:
- Display Value
- Data Type: string
- Optional & Possible values include a string like 'First Title' or null
- This value will be display instead of the percentage column value
Column Combinations
The Query template is progressive and thus for each combination more columns would be required.So here are some combinations
- Title with Percentage
- Only the First 2 columns
Select 'First Title' as Title, 30 as percent
are required
- Only the First 2 columns
- Title with Percentage & Target Percentage
- Only the First 3 columns
Select 'First Title' as Title, 30 as percent, 80 as TargetPecent
are required
- Only the First 3 columns
- Title with Percentage ,Target Percentage & Icon
- Only the First 4 columns
Select 'First Title' as Title, 30 as percent, 80 as TargetPecent , 'fa-plan' as icon
are required
- Only the First 4 columns
- Title with Percentage ,Target Percentage ,Icon & display Value
- All the 5 columns
Select 'First Title' as Title, 30 as percent, 80 as TargetPecent , 'fa-plan' as icon,‘$ 5 M’ as displayValue
are required
- All the 5 columns
- Title with Percentage & Display Value
- All the 5 columns
Select 'First Title' as Title, 30 as percent, 0 as TargetPecent , null as icon,‘$ 5 M’ as displayValue
- In order to skip the middle columns use 0 for Number type column and null for string type
- All the 5 columns
- Title with Percentage , Target Percentage & Display Value
- All the 5 columns
Select 'First Title' as Title, 30 as percent, 80 as TargetPecent , null as icon,‘$ 5 M’ as displayValue
- In order to skip the middle columns use 0 for Number type column and null for string type
- All the 5 columns
- Title with Percentage ,icon & Display Value
- All the 5 columns
Select 'First Title' as Title, 30 as percent, 0 as TargetPecent , ‘fa-plane’ as icon,‘$ 5 M’ as displayValue
- In order to skip the middle columns use 0 for Number type column and null for string type
- All the 5 columns
There is also an icon attribute. which is comma-separated font-awesome icons. Each chart looks for an icon in the query, if ‘null’ icon is specified , then it will extract the icon from the icon(s) attribute and display it if there is any specified.Since man is slave to habits , and habits yield routines and routines willingly or unwillingly becomes patterns. The whole process of following the query template and column combinations is the concept of following a pattern, and the goal is to get the columns in the required order and data type in APEX designer .
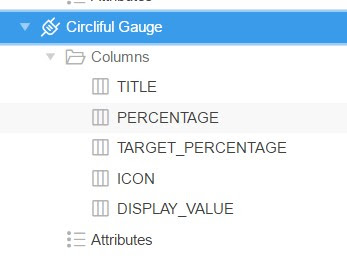
Make sure that in APEX Page designer the order is also aligned with the query template as following:
 |
| Query Template Columns Order |
Plugin Attributes
Attribute values are comma-separated values, and each value corresponds to each chart, so e.g. the Inner Circle Color values provided: #3498DB,#3498DB- So first & 2nd chart inner circle color will have #3498DB value. As can be seen that only 2 values have been provided, So if the query returned more than 2 rows i.e. gauge charts, then the third chart will have the default values from the table below.
Title From Top(Y);Left(X) (s) : 25;75,25;75,25;75,25;75,25;75,25;75
| Option | Description | Type | Default |
|---|---|---|---|
| Chart Template | Template Selection for each Chart | Selection(LOV) | |
| Column Span(s) | Grid Column Span for each chart | Comma separated number values | 3 |
| Title CSS Style(s) | CSS inline style you want to add to your title text | caret/power(^) separated css style for each chart title | '' |
| Title Color(s) | font color of the title | Comma separated RGB values | #666 |
| Title From Top(Y);Left(X) (s) | Vertical & horizontal position of the title | Comma separated pairs, each pair is semi-colon separated integers | null |
| Animation Step(s) | can be 1 to 10,slow to fast the animation should be | Comma separated number values | 5 |
| Percent Text Size | font size of the percentage text | Comma separated number values | 22 |
| Percentage Value From Top(Y);Left(X) (s) | Vertical & horizontal position of the percentage text | Comma separated pairs, each pair is semi-colon separated integers | 100 |
| Half Circle | whether to draw half circle | Comma separated N/Y values | N |
| Percent Font Color | color of the percentage | Comma separated RGB values | #aaa |
| Percentage Decimals Precision | number of decimal places to show | Comma separated number values | 0 |
| Target Value Font Color(s) | Color of the target percentage & circumferential segment | Comma separated RGB values | #2980B9 |
| Target Value Font Size(s) | font size of the target percentage | Comma separated number values | 17 |
| Icon(s) | Font-awesome icons to display | Comma separated font-awesome icons | |
| Icon Size(s) | font size of the icon(s) | Comma separated number values | 30 |
| Icon Color(s) | color of the icon | Comma separated RGB values | #ccc |
| Icon Position(s) | position of the icon (top, bottom, left, right or middle) | Comma separated predefined values | |
| Percent Circumferential Segment Color(s) | color of the Percent Circumferential Segment | Comma separated RGB or string values | #3498DB |
| Percent Circumferential Segment Width(s) | width of Percent Circumferential Segment border | Comma separated number values | 15 |
| Inner Circle Size(s) | Size of inner circle | Comma separated number values | 28.5 |
| Inner Circle Color(s) | Fill color of inner circle | Comma separated RGB or string values | none |
| Middle Circle Color(s) | Fill color of Middle Circle | Comma separated RGB or string values | none |
| Outer Circle Color(s) | Fill color of Outer Circle | Comma separated RGB or string values | #eee |
| Outer Circle Border Width(s) | Width of Outer Circle border | Comma separated number values | 15 |
| Text Below | aligns the Tiltle centered below the circle | Checkbox Selection | Not Selected |
| Animation | whether circle should be animated initially | Checkbox Selection | Selected |
| Animation InView | Animation only when the chart is in view. i.e in focus | Checkbox Selection | Not Selected |
| Animation with decimals | Shows decimals while animating instead of only at the end of the animation | Checkbox Selection | Not Selected |
| Show Percent | To show/hide the percentage(%) sign | Checkbox Selection | Selected |
| No Percent Sign | To show/hide the percentage(%) sign | Checkbox Selection | Not Selected |
| Multi Percentage | Changes the view for certain column combinations | Checkbox Selection | Not Selected |
 |
| Chart Templates |
 |
| Column Spans 5,4,3 |







